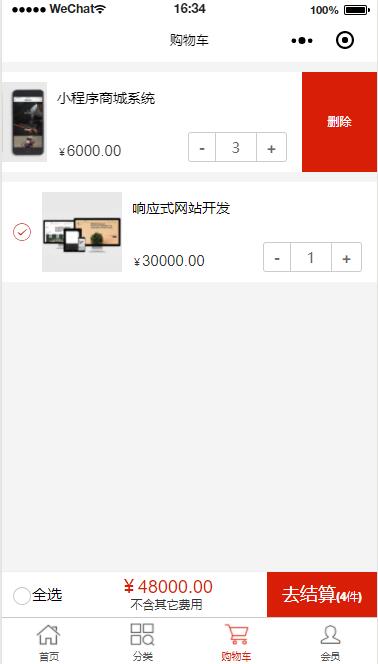
商城小程序购物车左滑和长按删除商品
日期:2021-09-27 14:18:11 类型:常见问题
商城小程序由于其易于在微信推广,已经完全取代微商城了,以下方维网络分享如何在购物车里实现左滑和长按删除商品的功能实现。
微信小程序没有APP那种直接左滑弹出按钮的功能,所以要实现左滑删除需要自己写代码!
初始方案有几个:
1、使用view组件通过定位来实现;
2、通过scroll_view组件实现;
3、通过组件movable-view来实现;
通过对比发现,第三种方案用户体验最好,滑动起来非常流畅,当滑动比较小时还可以回到初始状态。
大概思路如下,
movable-area里面放置购物车信息,然后删除按钮采用绝对定位在右边,正常情况下删除按钮被覆盖,当滑动时显示。
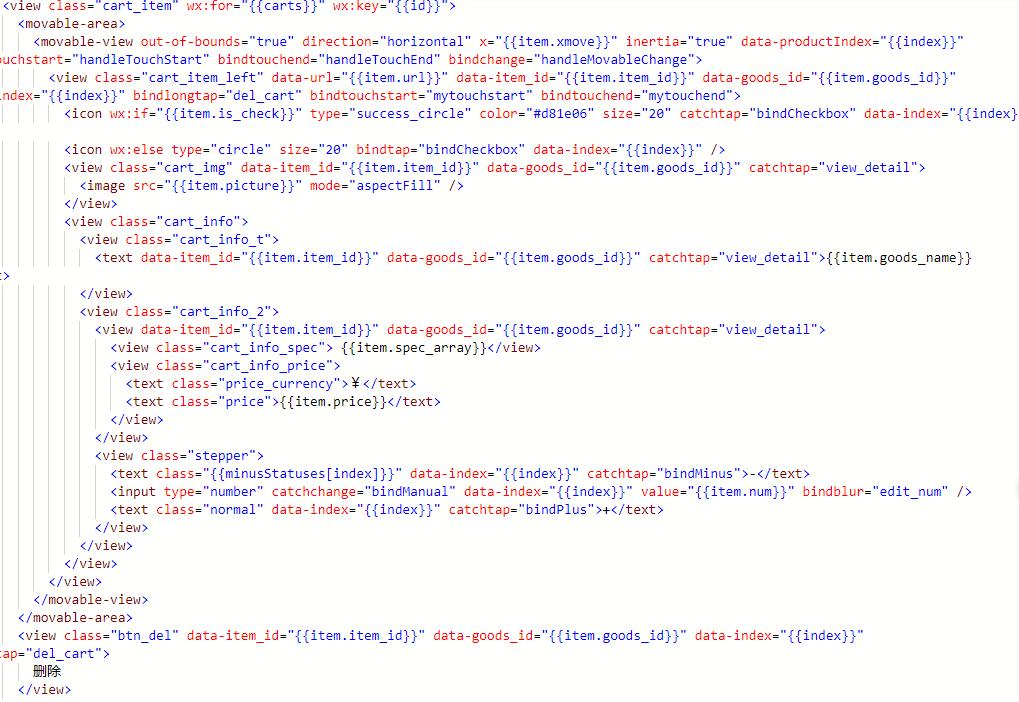
wxml代码如下
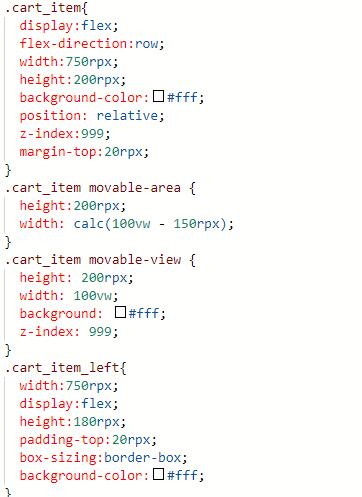
CSS代码如下
JS代码如下
showDeleteButton: function (e) {
let productIndex = e.currentTarget.dataset.productindex
this.setXmove(productIndex, -150)
},
/**
* 隐藏删除按钮
*/
hideDeleteButton: function (e) {
let productIndex = e.currentTarget.dataset.productindex
this.setXmove(productIndex, 0)
},
/**
* 设置movable-view位移
*/
setXmove: function (productIndex, xmove) {
let carts = this.data.carts
console.log('xmove:'+xmove)
carts[productIndex].xmove = xmove
this.setData({
carts: carts
})
},
/**
* 处理movable-view移动事件
*/
handleMovableChange: function (e) {
if (e.detail.source === 'friction') {
if (e.detail.x < -30) {
this.showDeleteButton(e)
} else {
this.hideDeleteButton(e)
}
} else if (e.detail.source === 'out-of-bounds' && e.detail.x === 0) {
this.hideDeleteButton(e)
}
}
通过以上即可实现左滑弹出删除按钮 从而删除商品的功能,
下面讲解如何通过长按删除商品。
主要通过事件
bindlongtap="del_cart" bindtouchstart="mytouchstart" bindtouchend="mytouchend"
因为bindlongtap有点的BUG,会触发单击事件,所以需要在单击事件中判断是长按还是单击,
代码如下
mytouchstart: function (e) { //按下事件开始 用于判断单击还是长按
let that = this;
that.setData({
touch_start: e.timeStamp
})
//console.log(e.timeStamp + '- touch-start')
},
mytouchend: function (e) { //按下事件结束 用于判断单击还是长按
let that = this;
that.setData({
touch_end: e.timeStamp
})
//console.log(e.timeStamp + '- touch-end')
}
仟亿科技专注于商城小程序定制开发,欢迎有需求客户咨询我们客服。
电话:13889672791
文章链接:http://www.dalianweixin.com/common/41.html
tag: 商城 小程序 购物车
- 上一篇:大连小程序商城开发需要多少费用?
- 下一篇:很抱歉没有了
- 返回列表
相关新闻
-
日期:2121-09-27
-
日期:2121-09-27
-
日期:2121-09-27
-
日期:2121-11-16
-
日期:2121-09-27

